| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 230503
- 생명주기
- 함수 인자
- textContent
- 안드로이드
- 프래그먼트
- putextra
- html
- intent
- 230508
- ActionBar
- Flutter
- 인텐트
- javascript
- parcelable
- 230510
- 데이터 타입
- querySelector
- DFS
- DOMContentLoaded
- 부가데이터
- serializable
- Adapter
- C++
- null-safety
- fragment
- string
- ViewPager
- Class
- classList
- Today
- Total
나만의 개발노트
[안드로이드] 액션바(ActionBar)에 탭(Tab) 만들기 본문
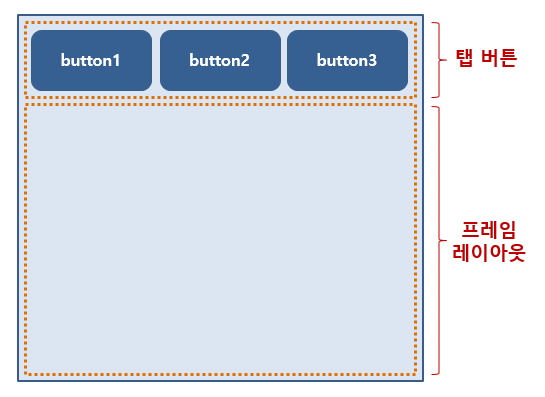
탭(Tab)
- SDK에서 제공되는 위젯을 사용할 수도, 직접 만들 수도 있음
탭의 구성
: 상단에 탭 버튼이 있고, 탭 버튼을 누르면 프레임레이아웃의 화면이 바뀜

[직접 탭 만들어보기]
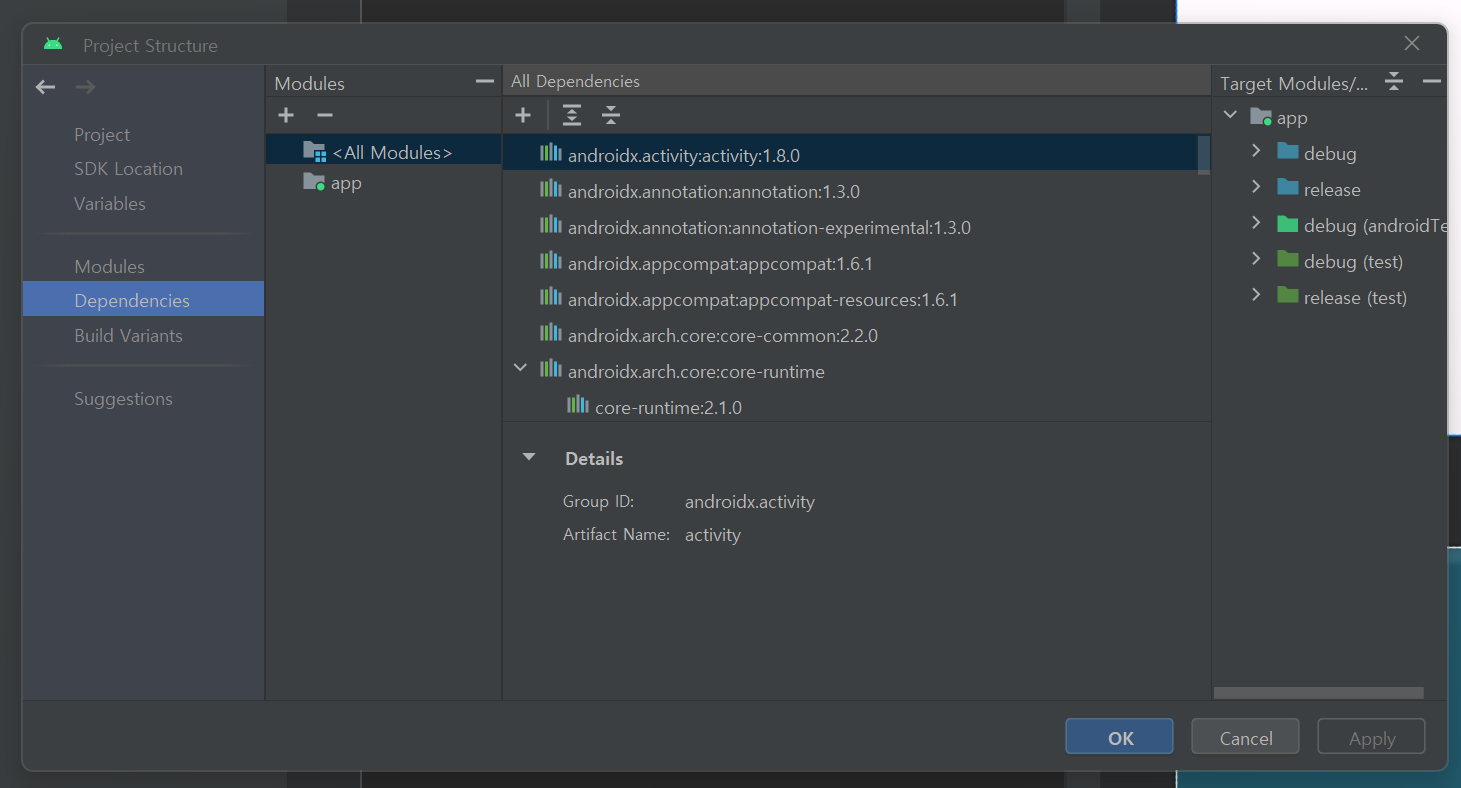
1. 외부 라이브러리
1) File -> Project Structure (단축키 : Ctrl+Alt+Shift+S) -> Dependencies

2) app -> + -> Library Dependency
-> 아래 이름의 라이브러리 클릭 -> Apply
com.android.support.design
*버전의 문제가 생기면, build.gradle 에서 버전 조정
*Version 28 (intended for Android Pie and below) is the last version of the legacy support library, so we recommend that you migrate to AndroidX libraries when using Android Q and moving forward. The IDE can help with this: Refactor > Migrate to AndroidX... 에러가 나면,
상단에 Refactor -> Migrate to AndroidX.. -> 백업 -> Do Refactor
2. activity_main.xml 구성하기
- 레이아웃 구성
<LinearLayout>
<CoordinatorLayout> //AppBarLayout 과 FrameLayout의 겹치는 부분을 해결해줌
<AppBarLayout> //Toolbar, TabLayout이 들어갈, AppBar
<Toolbar>
</Toolbar>
<TabLayout>
</TabLayout>
</AppBarLayout>
<FrameLayout> // AppBar밑에 부분화면이 들어갈 곳
</FrameLayout>
<CoordinatorLayout>
<LinearLayout>
3. fragment.xml 구성하기
- 앱바 아래 FrameLayout에 들어갈 부분화면 xml 만들기
* Tab을 사용하려면 여러개의 fragment.xml 만들기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#C9B3EF">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="첫번째 화면"
android:textSize="40dp"
android:layout_gravity="center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="다음"
android:layout_gravity="center"/>
</LinearLayout>

4. Fragment.java 구성
* Tab을 사용하려면 여러개의 fragment.java 만들기
1) Fragment를 상속받는 Fragment1.java 만들기
public class Fragment1 extends Fragment{}
2) 우클릭 -> Generate... -> onCreateView()
// 수명주기 함수로 View 가 생성될 때 자동 호출됨
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//fragment1.xml 인플레이션 하기
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment1,container,false);
return rootView;
}5. MainActivity.java에 Tab, 프래그먼트 구현
1) Toolbar 추가하기
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
2) Tab 구성하기
TabLayout tabs = (TabLayout) findVidewById(R.id.tabs);
//Tab 메뉴 추가하기
tabs.addTab(tabs.newTab().setText("프래그먼트1));
tabs.addTab(tabs.newTab().setText("프래그먼트2));
tabs.addTab(tabs.newTab().setText("프래그먼트3));
3) Fragment 구성
Fragment1 fragment1;
Fragment2 fragment2;
Fragment3 fragment3;
//***onCreate() 내부***
//Fragment 추가
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
//FragmentManager로 Fragment 띄우기 *container는 xml의 FrameLayout부분(프래그먼트가 보일 곳)
getSupportFragmentManager().beginTransactoin().add(R.id.container, fragment1).commit();
4) Tab을 눌렀을 때, Fragment 전환
tabs.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
//Tab이 선택되었을 떄
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
Fragment selected = null;
switch (position) {
case 0:
selected = fragment1;
break;
case 1:
selected = fragment2;
break;
case 2:
selected = fragment3;
break;
}
getSupportFragmentManager().beginTransaction().replace(R.id.container,selected).commit();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});#최종 MainActivity.java
package com.example.mytab;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
Fragment1 fragment1;
Fragment2 fragment2;
Fragment3 fragment3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//Fragment 추가
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
//FragmentManager으로 Fragment 띄우기
getSupportFragmentManager().beginTransaction().add(R.id.container, fragment1).commit();
//Tab 구성하기
TabLayout tabs = (TabLayout) findViewById(R.id.tabs);
tabs.addTab(tabs.newTab().setText("프래그먼트1"));
tabs.addTab(tabs.newTab().setText("프래그먼트2"));
tabs.addTab(tabs.newTab().setText("프래그먼트3"));
tabs.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
//Tab이 선택되었을 떄
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
Fragment selected = null;
switch (position) {
case 0:
selected = fragment1;
break;
case 1:
selected = fragment2;
break;
case 2:
selected = fragment3;
break;
}
getSupportFragmentManager().beginTransaction().replace(R.id.container,selected).commit();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
#최종 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFB0B0"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:elevation="1dp"
android:id="@+id/toolbar">
</androidx.appcompat.widget.Toolbar>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="1dp"
android:background="#85C9FF"
app:tabMode="fixed"
app:tabGravity="fill"
app:tabTextColor = "#404040"
app:tabSelectedTextColor="@color/black">
</com.google.android.material.tabs.TabLayout>
</com.google.android.material.appbar.AppBarLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:id="@+id/container"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>
#최종 fragment1~3.xml
*fragment1, fragment2, fragment3 복제하여 Text, background 만 변경
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#C9B3EF">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="첫번째 화면"
android:textSize="40dp"
android:layout_gravity="center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="다음"
android:layout_gravity="center"/>
</LinearLayout>
#최종 Fragment1~3.java
*Fragment1, Fragment2, Fragment3 복제하여 inflate 인수만 변경
package com.example.mytab;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment1,container,false);
return rootView;
}
}
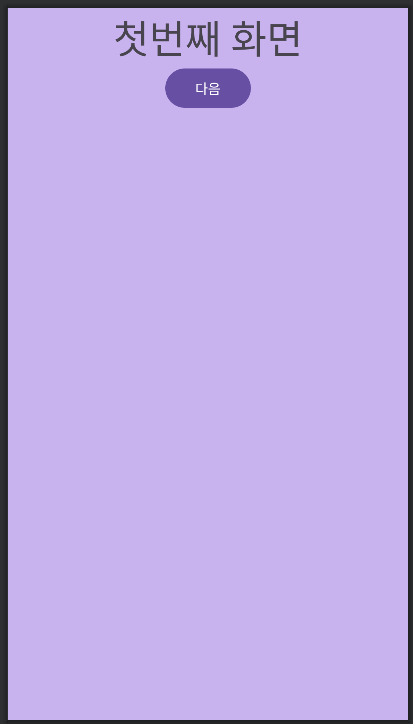
#최종 실행 영상
https://developer.android.com/training/appbar/setting-up?hl=ko
앱 바 설정하기 | Android 개발자 | Android Developers
앱 바 설정하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 가장 기본적인 형태의 작업 모음은 한쪽에는 활동 제목을 표시하고 다른 쪽에는 더보기 메뉴
developer.android.com
안드로이드 앱 프로그래밍
부스트코스 무료 강의
www.boostcourse.org
'[안드로이드] > [안드로이드] 공부 기록' 카테고리의 다른 글
| [안드로이드] PagerTitleStrip(타이틀스트립),PagerTabStrip(탭스트립) / 원하는 페이지로 가기 - setCurrentItem() (0) | 2023.12.18 |
|---|---|
| [안드로이드] 뷰페이저(ViewPager)_좌우 스크롤하기 (0) | 2023.12.18 |
| [안드로이드] 옵션메뉴(OptionMenu), 액션바 (ActionBar) (2) | 2023.11.24 |
| [안드로이드] 프래그먼트 (Fragment), FragmentManager (0) | 2023.11.22 |
| [안드로이드] 권한, 위험권한, permission, RECEIVE_SMS (0) | 2023.11.16 |



