Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 안드로이드
- 생명주기
- classList
- Flutter
- ActionBar
- 함수 인자
- querySelector
- javascript
- DOMContentLoaded
- 부가데이터
- serializable
- C++
- string
- putextra
- 데이터 타입
- textContent
- Adapter
- 인텐트
- ViewPager
- 230510
- DFS
- 프래그먼트
- intent
- 230503
- parcelable
- html
- null-safety
- 230508
- Class
- fragment
Archives
- Today
- Total
나만의 개발노트
[Flutter] 첫걸음, Hello world! 본문
- 화면에 나타나는 모든 요소는 widget이다. -> 블록처럼 widget을 쌓아 앱을 만드는 것
- Flutter는 수백개의 widget을 제공한다 -> 외우지 말고, 찾아보며 사용
- class 는 3가지 core Widget 중 하나를 상속받으면, widget이 될 수 있다.
- 가장 기초적인 cord widget : StatelessWidget - 화면에 그려주기만 함
- widget이 되려면, build method도 꼭 구현해야 한다.
- build method는 widget의 UI를 만드는 메소드 이다
- 즉, build()가 return 한 것을 화면에 띄우게 된다.
- main함수에서 runApp()안에 들어가는 widget은 root위젯이다
- materialApp : 구글 style
- cupertinoApp : 애플 style
- 중 하나를 선택해 return 해야 한다.
- (커스터마이징할 때도, 일단 둘 중 하나 선택)
- 참고로, flutter가 구글에서 만들었기 때문에 materialApp이 더 좋다
- flutter에서 widget뒷부분에 , 를 넣으면 formatting으로 보기 쉽게 정렬해준다.
[Scaffold 위젯]
: flutter에서 화면을 상중하로 나눠줄 수 있는 위젯
(이외의 다른 property도 많음)
MaterialApp(
home: Scaffold(
appBar: 상단에 넣을 위젯(옵션),
body: 중단에 넣을 위젯(필수),
bottomNavigationBar: 하단에 넣을 위젯(옵션),
...
)
);
[Text 위젯]
: 화면에 text를 띄우는 위젯
Text("Hello world!")[문제]
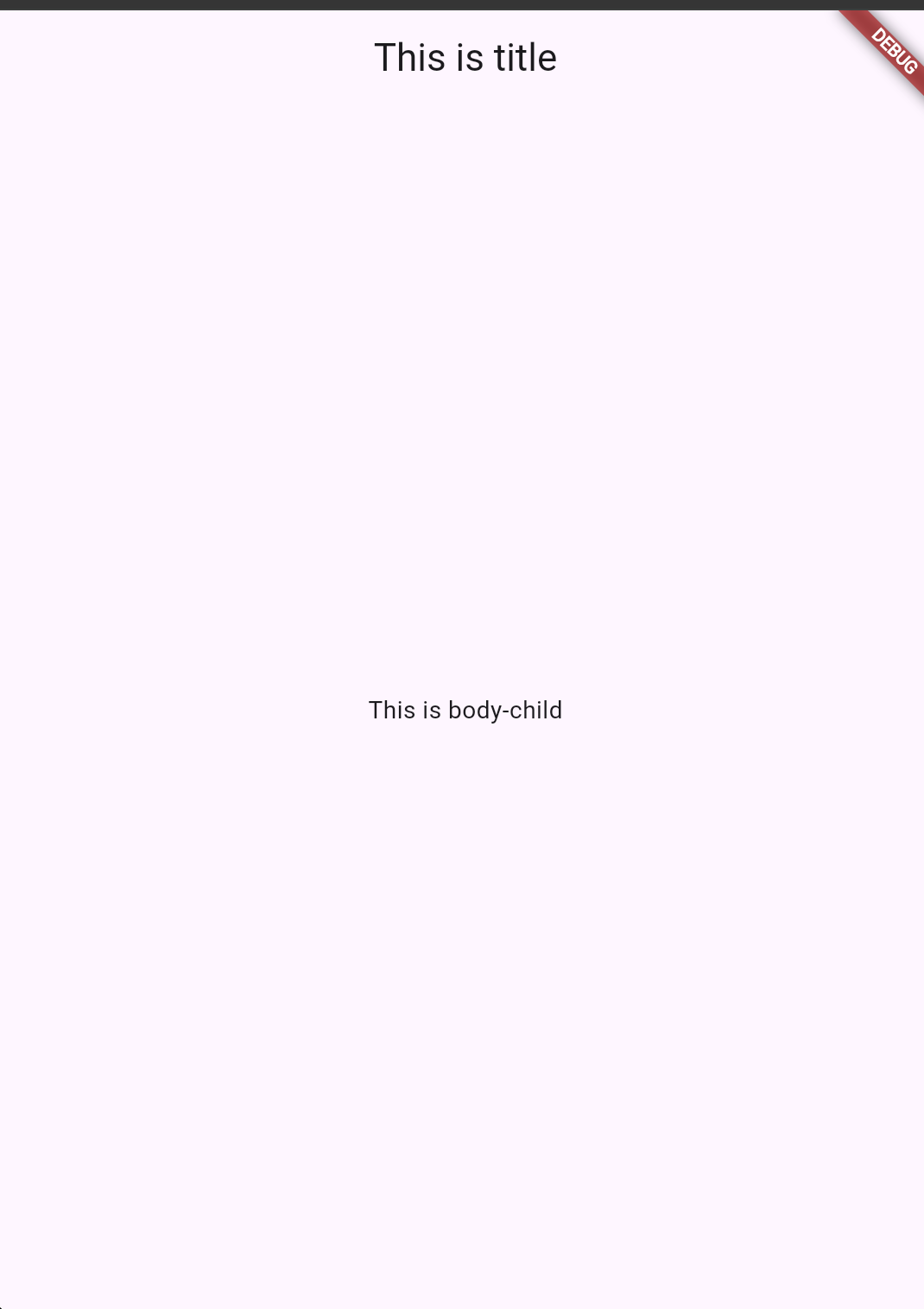
: 아래 그림과 같이 되도록 코드를 완성하라

import 'package:flutter/material.dart';
void main() {
runApp(App()); //App Widget는 root이 되어야 한다
}
class App ...
[정답]
import 'package:flutter/material.dart';
void main() {
runApp(App()); //App Widget는 root이 되어야 한다
}
class App extends StatelessWidget {
//StatelessWidget를 상속받았으면 build()반드시 필요 -> build()의 return Widget이 UI가 됨
@override
Widget build(BuildContext context) {
//Widget 형식 return
return MaterialApp(
home: Scaffold(
//상단바 appBar
appBar: AppBar(
title: Text("This is title"),
),
//중간 body
body: Center( //중앙정렬 Center
child: Text("This is body-child"),
),
),
);
}
}
'[Flutter] > [Flutter]' 카테고리의 다른 글
| [Flutter] flexible, alignment, expanded, Timer, Duration (1) | 2024.07.24 |
|---|---|
| [Flutter] Widget LifeCycle - initState(), build(), dispose() (0) | 2024.07.22 |
| [Flutter] BuildContext와 Theme - 스타일시트 저장하기 (0) | 2024.07.22 |
| [Flutter] flutter로 UI 구성해보기 (0) | 2024.07.19 |
| [Flutter] Flutter는 무엇인가? (0) | 2024.07.17 |


