Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- intent
- classList
- DOMContentLoaded
- 230503
- putextra
- html
- DFS
- textContent
- ActionBar
- 안드로이드
- Flutter
- serializable
- 생명주기
- null-safety
- string
- parcelable
- 함수 인자
- querySelector
- Class
- Adapter
- ViewPager
- 프래그먼트
- 인텐트
- C++
- 데이터 타입
- 부가데이터
- javascript
- 230508
- 230510
- fragment
Archives
- Today
- Total
나만의 개발노트
[JS 공부] WEB2 JS - 1~6강_HTML과JS의 관계, 데이터 타입_230405(수) 본문
[JavaScript]/[JavaScript] 공부 기록
[JS 공부] WEB2 JS - 1~6강_HTML과JS의 관계, 데이터 타입_230405(수)
노트포미 2023. 4. 5. 22:53https://youtube.com/playlist?list=PLuHgQVnccGMBB348PWRN0fREzYcYgFybf
WEB2-JavaScript
www.youtube.com
[3강] HTML과 JS의 만남 : script 태그
- HTML에서 JS를 작성하려면,
<script></script>를 사용한다.
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>JavaScript</h1> //제목1
<script> //자바스크립트 시작
document.write(1+1); //2
</script>
<h1>html</h1> //HTML
1+1 //1+1
</body>
</html>* JS와 HTML은 동일해보일 수 있지만, JS는 동적, HTML은 정적
[4강] HTML과 JS의 만남 : 이벤트
- onclick, onchange, onkeydown등 의 이벤트를 사용
* onclick = 버튼을 누르면 동작
onchange = 입력이 바뀌면 동작
onkeydown = 키를 누르면 동작
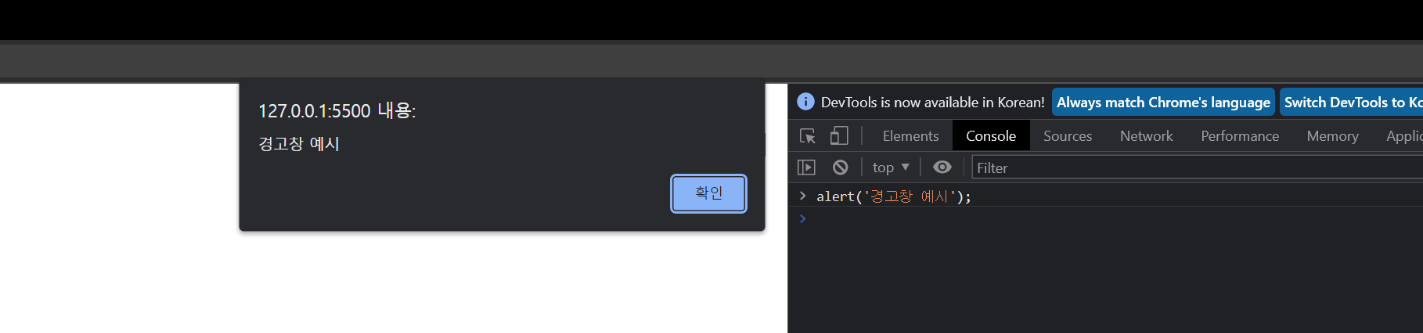
* alert(' ') = ' '문구를 경고창에 띄우기
<body>
<input type="button" value="hi" onclick="alert('hi')"> //button 누르면
<input type="text" onchange="alert('changed')"> //text칸에 입력이 바뀌면
<input type="text" onkeydown="alert('keydown')">
</body>[5강] HTML과 JS의 만남 (콘솔)
- 웹 페이지에서 우클릭 > 검사 > console 을 들어가서 JS코드를 입력하면,
사이트를 활용할 수 있음

[6강] 데이터타입 - 문자열과 숫자
- JS 언어의 타입은 원시 값과 객체로 나뉜다
- 원시 값
- Boolean 타입
- Null 타입
- Undefined 타입
- Number 타입
- String 타입
- Symbol 타입
- 객체 (Object)
- String (문자열) 타입
: '문자열' or "문자열" 으로 사용하면 됨
- 문자열의 다양한 특징
- String.length : 문자열의 길이
'Hello!'.length //6- String.indexOf() : 찾고자 하는 문자열이 몇번째 index에 있는지 출력
"Hello, World".indexOf("o") //4
"Hello, World".indexOf("World") //7(문자열의 가장 첫자리)- String.toUpperCase() : 문자열을 대문자로 변경
"Hello".toUpperCase() //HELLO*참고 : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String
'[JavaScript] > [JavaScript] 공부 기록' 카테고리의 다른 글
| [JS 공부] WEB2-JS - 12강_제어할 태그 선택, 선택자_230417(월) (0) | 2023.04.17 |
|---|---|
| [JS 공부] Deep Dive책 - 8장_제어문_230322(수) (0) | 2023.04.17 |
| [JS 공부] Deep Dive책 - 7장_연산자_230322(수) (0) | 2023.03.22 |
| [JS 공부] Deep Dive책 - 5장_값,리터럴, 표현식, 문_230305(일) (0) | 2023.03.06 |
| [JS 공부] Deep Dive책 - 4장_변수_230116(월) (0) | 2023.01.16 |
