Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- string
- 생명주기
- Class
- textContent
- Adapter
- 230508
- DFS
- 데이터 타입
- 230503
- Flutter
- null-safety
- classList
- C++
- DOMContentLoaded
- ActionBar
- 안드로이드
- 230510
- 프래그먼트
- fragment
- querySelector
- parcelable
- putextra
- ViewPager
- javascript
- 함수 인자
- intent
- serializable
- 부가데이터
- html
- 인텐트
Archives
- Today
- Total
나만의 개발노트
[JS 개념] DOMContentLoaded 본문
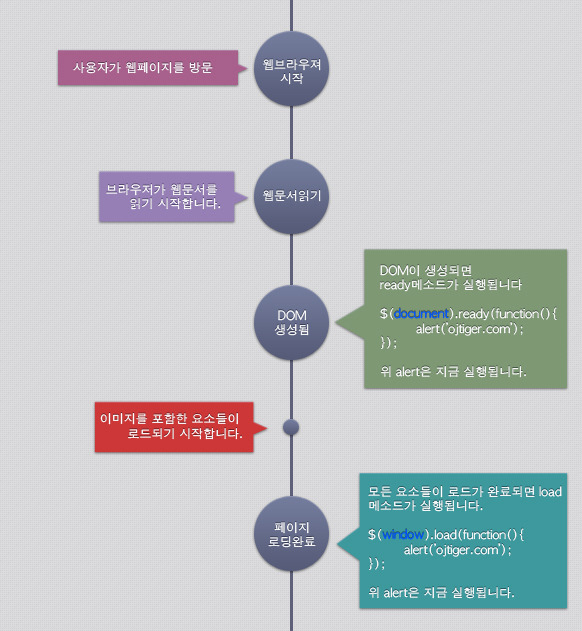
DOMContentLoaded
: DOM트리가 완성되면 바로 실행된다. (스타일 시트, 이미지, 하위 프레임의 로딩을 기다리지 않음)
window.addEventListener('DOMContentLoaded', (event) => {
//실행될 코드
});
=> 장점 : onload 이벤트보다 먼저 발생함. 빠른 실행속도가 필요할 때 적합하다.
*onload : 문서의 모든 자원이 다운로드 되었을 때 발생

<예시>
window.addEventListener('DOMContentLoaded',()=>{
const item = reviews[currentItem];
img.src = item.img;
author.textContent = item.name;
job.textContent = item.job;
info.textContent = item.text;
});
(참조) https://valuefactory.tistory.com/548
https://developer.mozilla.org/ko/docs/Web/API/Window/DOMContentLoaded_event
1st 기록 : 23.05.10(수)
'[JavaScript] > [JavaScript] 개념 모음' 카테고리의 다른 글
| [JS 개념] currentTarget (0) | 2023.05.08 |
|---|---|
| [JS 개념] forEach() (0) | 2023.05.03 |
| [JS 개념] addEventListener() (0) | 2023.04.20 |
| [JS 개념] document.querySelector() (0) | 2023.04.20 |
| [JS 개념] document.getElementById() (0) | 2023.04.20 |
